[친효스킨] 티스토리 친효스킨 사용후기 (단점 리뷰 및 해결방법)
가지고 있는 블로그 중 티스토리 블로그를 다시 시작하기로 결정하고, 기존 사용하던 스킨 대신 괜찮아보였던 게 친효스킨이었다. 친효스킨을 선택하고 적용 후 어느정도 만족하며 사용하고 있지만, 처음 적용시 몇 가지 어려움이 있었다.
아이폰 등 브라우저를 사파리로 이용하는 경우에 화면이 깨지거나 정보가 제대로 노출되지 않는다. 일일히 해결하려다보니 나 같이 적용에 어려움을 겪었거나, 친효스킨을 선택하는데 도움이 되고자 이 포스팅을 작성하게 되었다. 친효스킨 적용을 고려하시는 분들이라면 이 포스팅을 참조하기 바란다.
(친효스킨 v2.6.3 버전이며, 버전 업데이트 후 해당 문제들이 해결된다면 해당 포스팅은 삭제할 예정입니다.)
목차
친효스킨 소개
친효스킨은 티스토리 파워블로거 친절한효자손(https://rgy0409.tistory.com/) 님이 만든 티스토리 스킨이다. 다양한 기능들을 제공하는 점이 마음에 들어서 선택했다. 그러나 친효스킨을 적용하고 난 후 사파리 브라우저에서 이러저러한 문제가 발생했다. 친효스킨을 적용한 다른 블로그들을 확인해봤더니 동일한 문제가 발생하고 있었다. 대부분 윈도우즈 컴퓨터 또는 안드로이드 핸드폰을 사용해서 문제점을 알지 못하나보다 싶다. 하지만 정작 친효스킨이 적용된 친절한효자손님 블로그는 사파리에서도 정상적으로 표시되고 있다는게 좀 아이러니하다..? 그렇다면 내가 적용하면서 수정해야했던 친효스킨의 문제점은 무엇이 있고 어떻게 해결했을까?
문제점 1. Safari에서 디데이가 동작하지 않는다. (NaN)
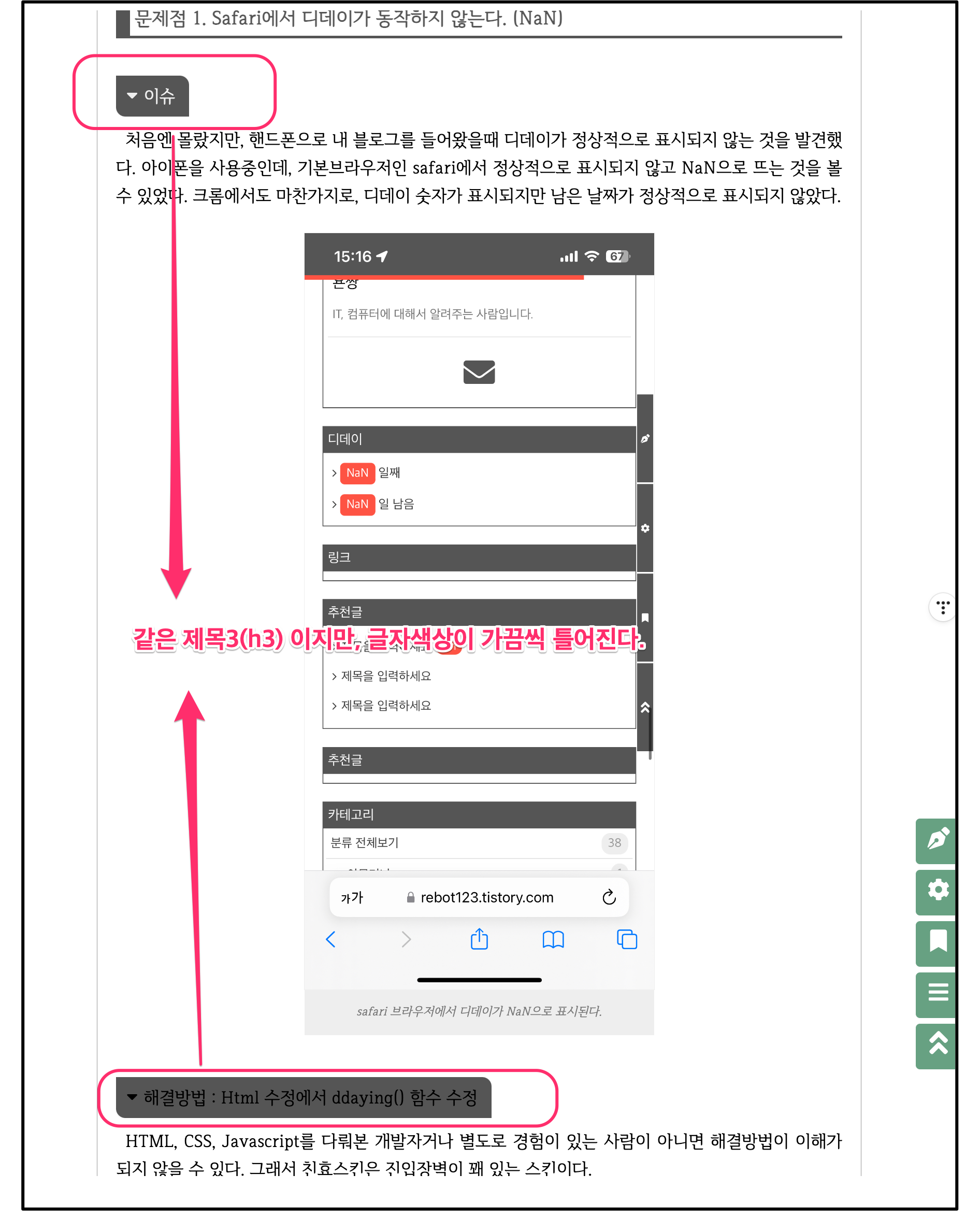
이슈
처음엔 몰랐지만, 핸드폰으로 내 블로그를 들어왔을때 디데이가 정상적으로 표시되지 않는 것을 발견했다. 아이폰을 사용중인데, 기본브라우저인 safari에서 정상적으로 표시되지 않고 NaN으로 뜨는 것을 볼 수 있었다. 크롬에서도 마찬가지로, 디데이 숫자가 표시되지만 남은 날짜가 정상적으로 표시되지 않았다.

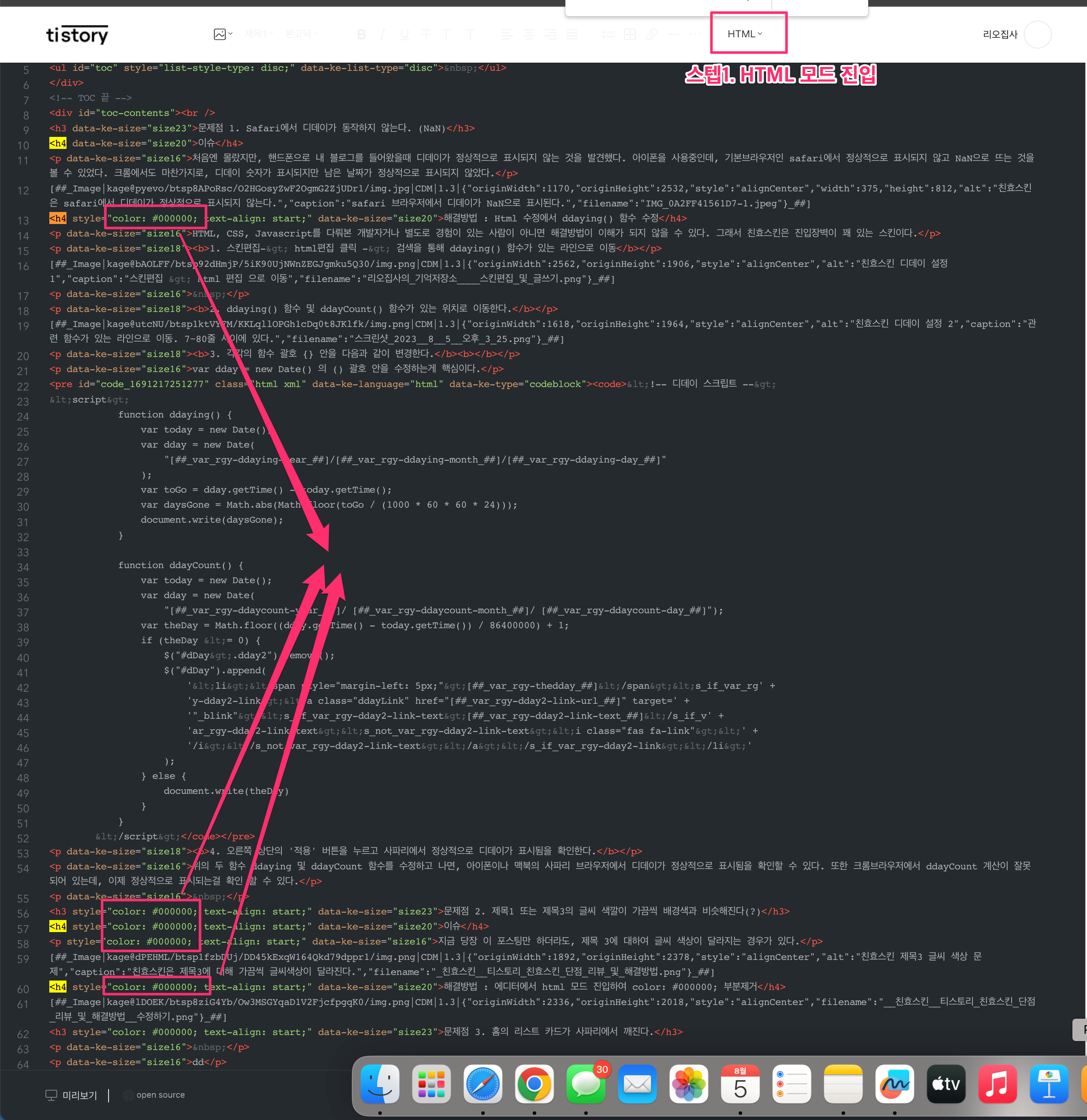
해결방법 : Html 수정에서 ddaying() 함수 수정
HTML, CSS, Javascript를 다뤄본 개발자거나 별도로 경험이 있는 사람이 아니면 해결방법이 이해가 되지 않을 수 있다. 그래서 친효스킨은 진입장벽이 꽤 있는 스킨이다.
1. 스킨편집-> html편집 클릭 -> 검색을 통해 ddaying() 함수가 있는 라인으로 이동

2. ddaying() 함수 및 ddayCount() 함수가 있는 위치로 이동한다.

3. 각각의 함수 괄호 {} 안을 다음과 같이 변경한다.
var dday = new Date() 의 () 괄호 안을 수정하는게 핵심이다.
<!-- 디데이 스크립트 -->
<script>
function ddaying() {
var today = new Date();
var dday = new Date(
"//"
);
var toGo = dday.getTime() - today.getTime();
var daysGone = Math.abs(Math.floor(toGo / (1000 * 60 * 60 * 24)));
document.write(daysGone);
}
function ddayCount() {
var today = new Date();
var dday = new Date(
"/ / ");
var theDay = Math.floor((dday.getTime() - today.getTime()) / 86400000) + 1;
if (theDay <= 0) {
$("#dDay>.dday2").remove();
$("#dDay").append(
'<li><span style="margin-left: 5px;"></span><s_if_var_rg' +
'y-dday2-link><a class="ddayLink" href="" target=' +
'"_blink"><s_if_var_rgy-dday2-link-text></s_if_v' +
'ar_rgy-dday2-link-text><s_not_var_rgy-dday2-link-text><i class="fas fa-link"><' +
'/i></s_not_var_rgy-dday2-link-text></a></s_if_var_rgy-dday2-link></li>'
);
} else {
document.write(theDay)
}
}
</script>
4. 오른쪽 상단의 '적용' 버튼을 누르고 사파리에서 정상적으로 디데이가 표시됨을 확인한다.
위의 두 함수 ddaying 및 ddayCount 함수를 수정하고 나면, 아이폰이나 맥북의 사파리 브라우저에서 디데이가 정상적으로 표시됨을 확인할 수 있다. 또한 크롬브라우저에서 ddayCount 계산이 잘못되어 있는데, 이제 정상적으로 표시되는걸 확인 할 수 있다.
문제점 2. 제목1 또는 제목3의 글씨 색깔이 가끔씩 배경색과 비슷해진다(?)
이슈
지금 당장 이 포스팅만 하더라도, 제목 3에 대하여 글씨 색상이 달라지는 경우가 있다.

해결방법 : 에디터에서 html 모드 진입하여 color: #000000; 부분제거

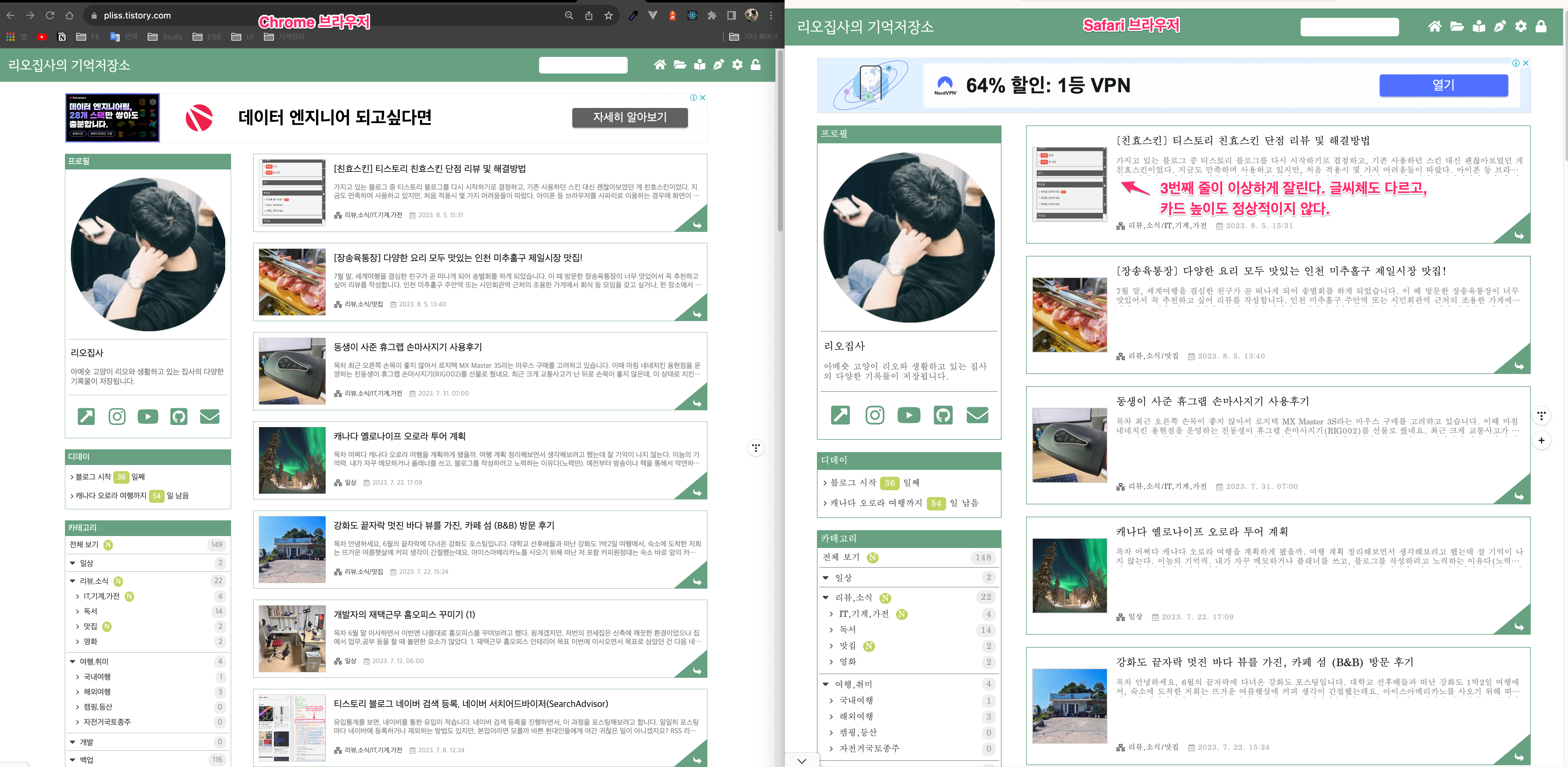
문제점 3. 홈의 리스트 카드가 사파리에서 깨진다.
이슈
크롬브라우저에서는 홈이 정상적으로 보이지만, 사파리에서는 글씨도 짤리고 글씨체 자체도 제대로 적용되지 않아서 화면이 많이 다른 모습이다.

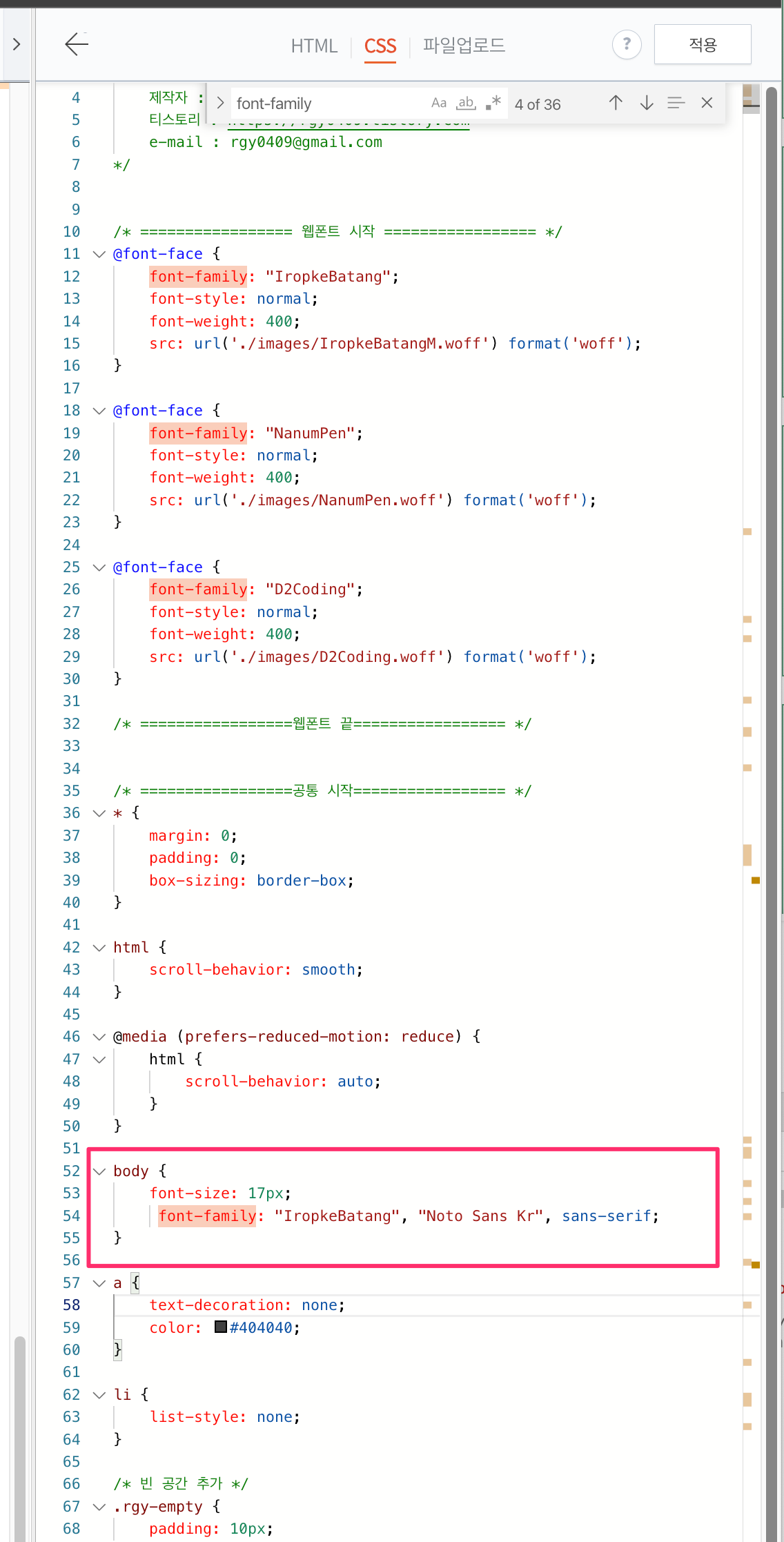
글씨체 문제 해결
일단 친효스킨의 safari 기존 폰트가 너무 마음에 안들어서 어떻게 할까 하다가, 그냥 전체를 이롭게 바탕체로 적용했다. (body에 font-family 적용)

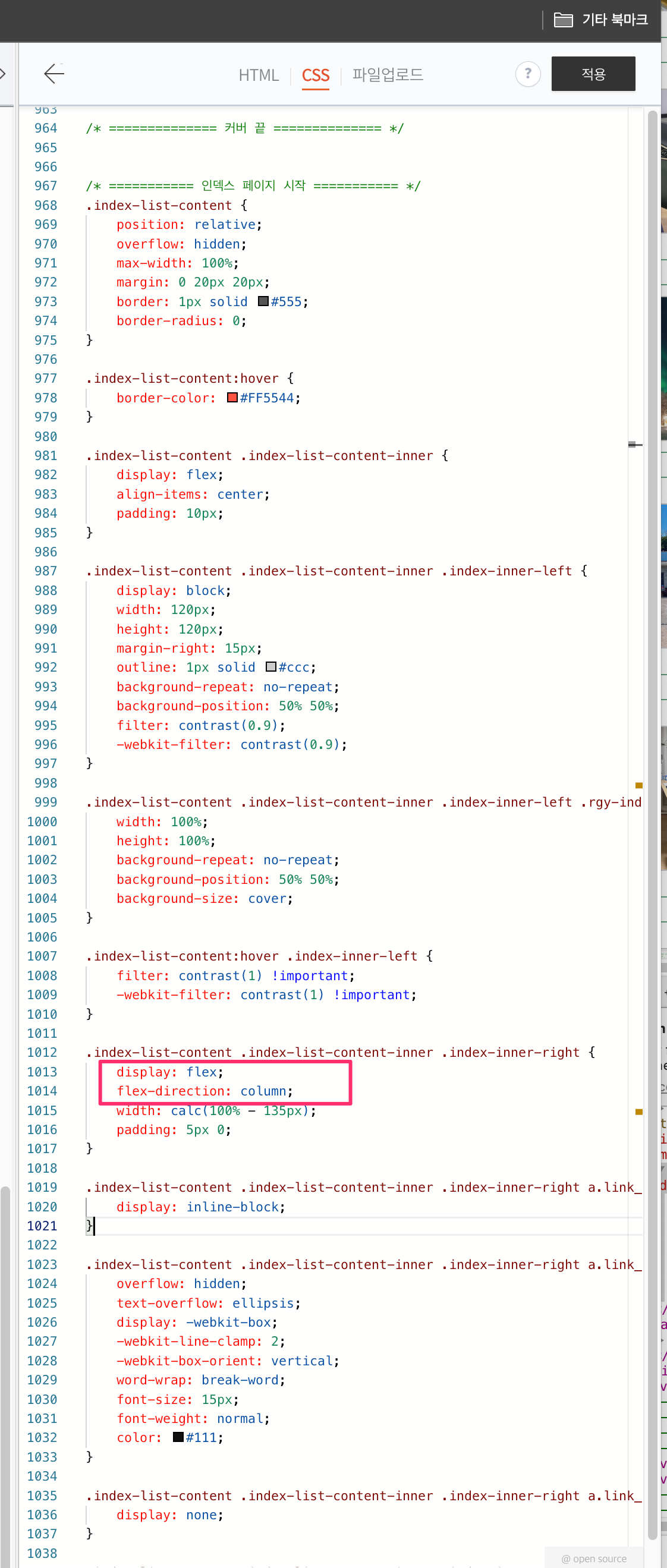
카드리스트 깨짐 해결
스킨편집에서 .index-list-content .index-list-content-inner .index-inner-right 의display 속성을 flex로 변경한다.

친효스킨 리뷰. 어느정도 웹개발 할 수 있는 사람들에게 추천
내 기준에는 친효스킨이 꽤 이쁘고, 필요한 기능도 많고 너무 좋았다. 하지만 사파리와 같이 아이폰이나 맥 유저들에 대한 대응이 제대로 되어 있지 않아 아쉽다. 특히나 요새는 아이폰을 굉장히 많이 사용하고 맥북 사용 유저도 늘고 있기 때문에, 이러한 애플 생태계의 유저도 신경쓸 수 있는 스킨이 되면 좋겠다.
친효스킨은 다음의 문제점이 있다.
- 최초 적용 후, 애플생태계에서 제대로 블로그가 표시되기 위해서는 간단한 HTML, CSS, JAVASCRIPT 수정이 필요하다. (용어조차 뭔지 모르겠다고? 그렇다면 다른 스킨을 선택하거나, 그래도 사용해야겠다면 스킨편집 할 각오가 어느정도 필요하다. )
- 목록 생성을 하기 위해 매번 에디터를 html 모드로 변경해야 한다.(서식으로 만들어도 된다 생각하지만, 결국에는 html 에디터로 코드를 봐야만 한다)
따라서 어느 정도 웹개발을 할 줄 아는 사람들에게 친효스킨을 추천하지만, 스킨 수정을 UI 외에도 추가적으로 코드베이스의 수정할 자신이 없는 사람들은 다른 스킨을 사용하게 맞다는 생각이 든다.





