Nuxt 베이스 프로젝트(3) - VS Code 세팅 및 Typescript 관련 추가 적용
2020. 4. 29. 11:02
개요
Nuxt project 를 생성할 때, 사용 언어로는 TypeScript를, lint tool로는 ESLint 와 Prettier 를 선택했습니다. 이를 더 잘 활용하기 위해, 또는 제대로 적용하여 사용할 수 있도록 다음 목록을 프로젝트에 적용하려 합니다.
- VS Code 플러그인 설치
- eslint, prettier 자동 적용을 위한 vs code setting
- 타입스크립트 활용을 높이기 위한 npm 모듈 설치
- vuex-module-decorators
- nuxt-property-decorator
- eslint,prettier, vetur 코딩 규칙에 설치한 npm 모듈의 사용 방식이 위배되지 않도록 vs code setting
1. VS Code 플러그인 설치
선택으로 표시한 플러그인은, 단지 추천하는 플러그인입니다. 이 외 플러그인은 모두 필수적으로 설치해 줍니다.
- Debugger for Chrome (추후 사용할 플러그인)
- ESLint
- IntelliSense for CSS class names in HTML ( 선택 )
- JavaScript (ES6) code snippets ( 선택 )
- npm ( 선택 )
- vue peek ( 선택 )
- Vue 2 Snippets
- Vetur
- TypeScript Importer
- TypeScript Hero
- Prettier - Code formatter
- Nuxt Typescript Snippets
2. eslint, prettier 자동 적용을 위한 visual studio code 세팅
코드 작성 후 저장시마다 코딩 규칙이 자동 적용되도록 하기 위해, visual studio code -> settings -> Workspace 에 다음을 작성하여 저장합니다.
{
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll": true
}
}workspace에 작성하는 이유는 해당 프로젝트에만 적용하고, git에서 관리되어 공동 개발자들에게도 공통으로 적용되도록 하기 위함입니다.
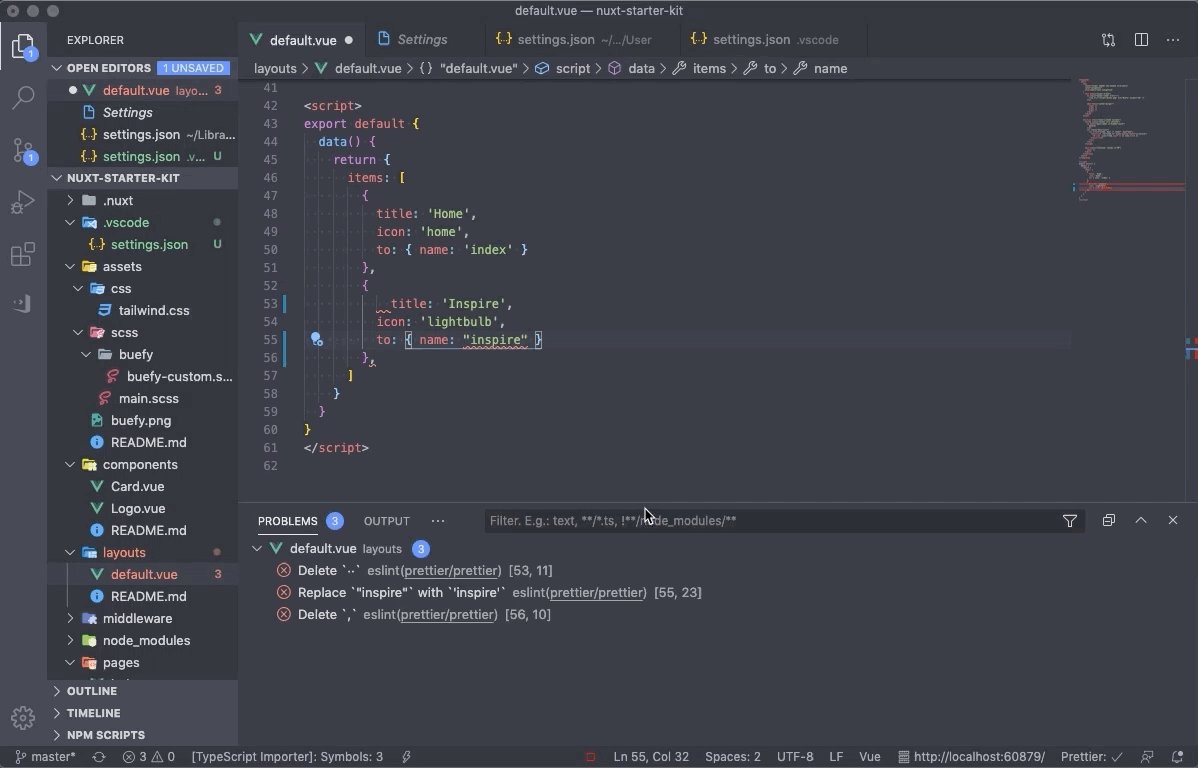
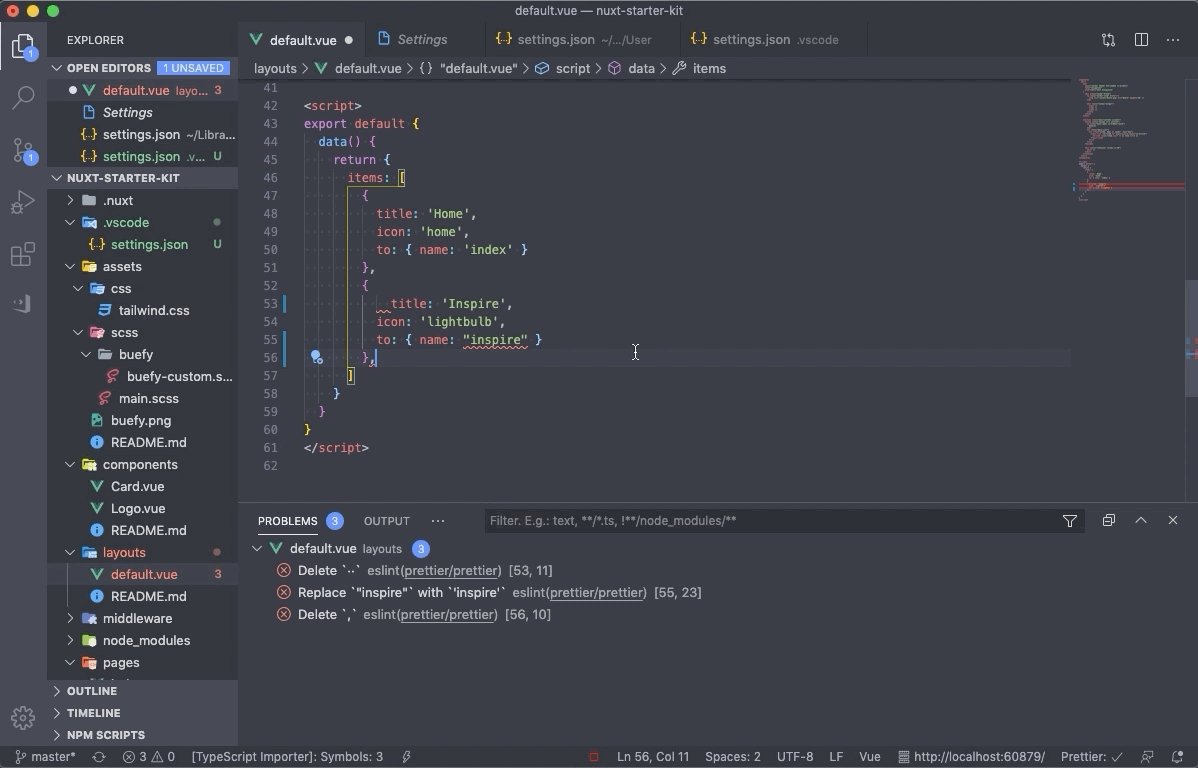
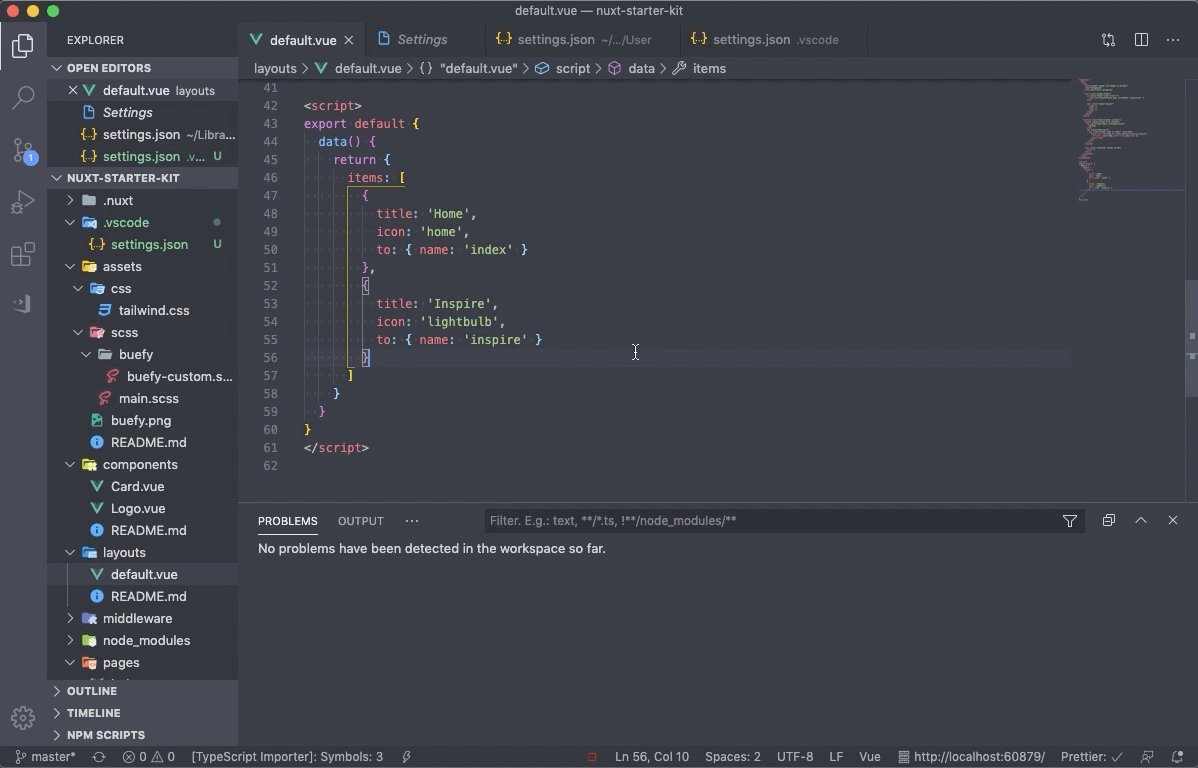
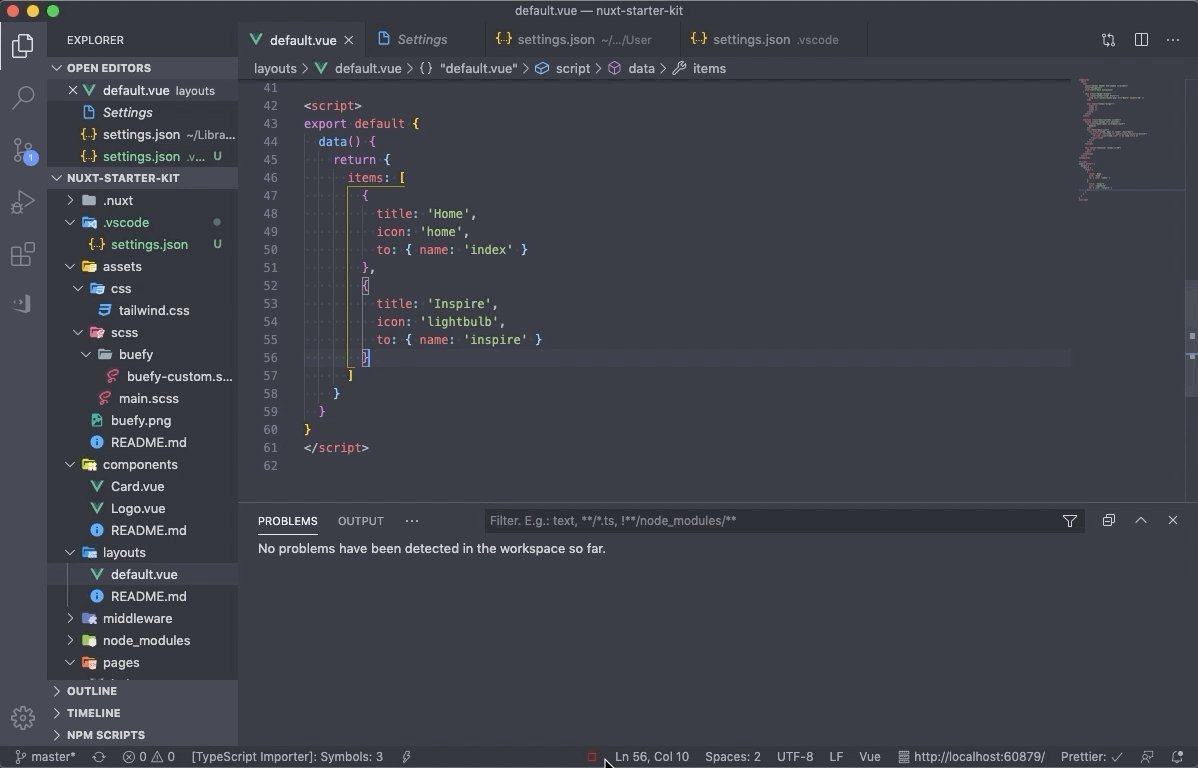
이전에 nuxt 프로젝트 생성시 코딩 규칙 검사를 위하여 eslint 와 prettier를 적용했으며, 위의 설정을 통하여 저장시 이 규칙이 자동으로 반영되어 코드가 수정되도록 하였습니다.
이제 코드를 작성한 후 save 하면 코드에 코딩규칙이 자동 반영되어 저장됩니다!

3. 타입스크립트 활용을 높이기 위한 npm 모듈 설치
nuxt에서 타입스크립트 코드를 조금 더 잘 활용하기 위한 npm 모듈이 있습니다. 이를 설치합니다.
npm i --save-dev vuex-module-decorators nuxt-property-decorator
반응형





