친효스킨 목차 짤리는(겹치는) 문제 해결하기
목차
저 같은 경우 이과충이라 친효스킨의 목차 기능을 굉장히 애용합니다. 목차 기능은 제목1(h2 태그), 제목2(h3 태그) 와 같이 제목들의 순서로 인덱스를 구성해줍니다. 그런데 목차가 너무 길 경우 목차와 화살표가 겹치거나 짤리는 현상을 발견했습니다. 보통 제목 길게 작성하지 않긴 하지만, 저처럼 텍스트가 많은 목차도 종종 사용하는 경우 미관상 신경쓰이는 분들도 있을 텐데요. 오늘은 간단히 해결 방법을 알아보도록 하겠습니다.
목차 정렬이 제대로 되지 않는 증상

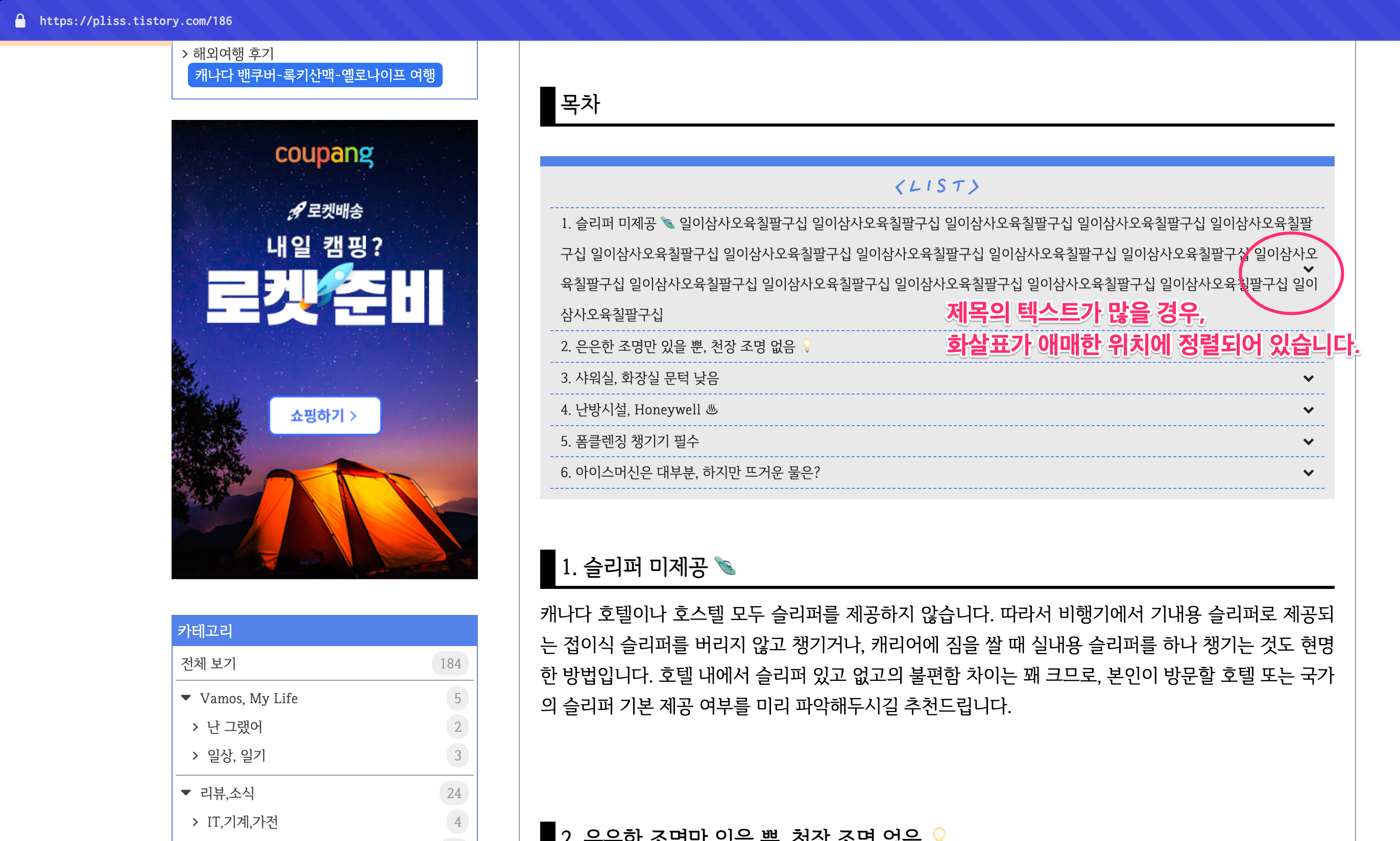
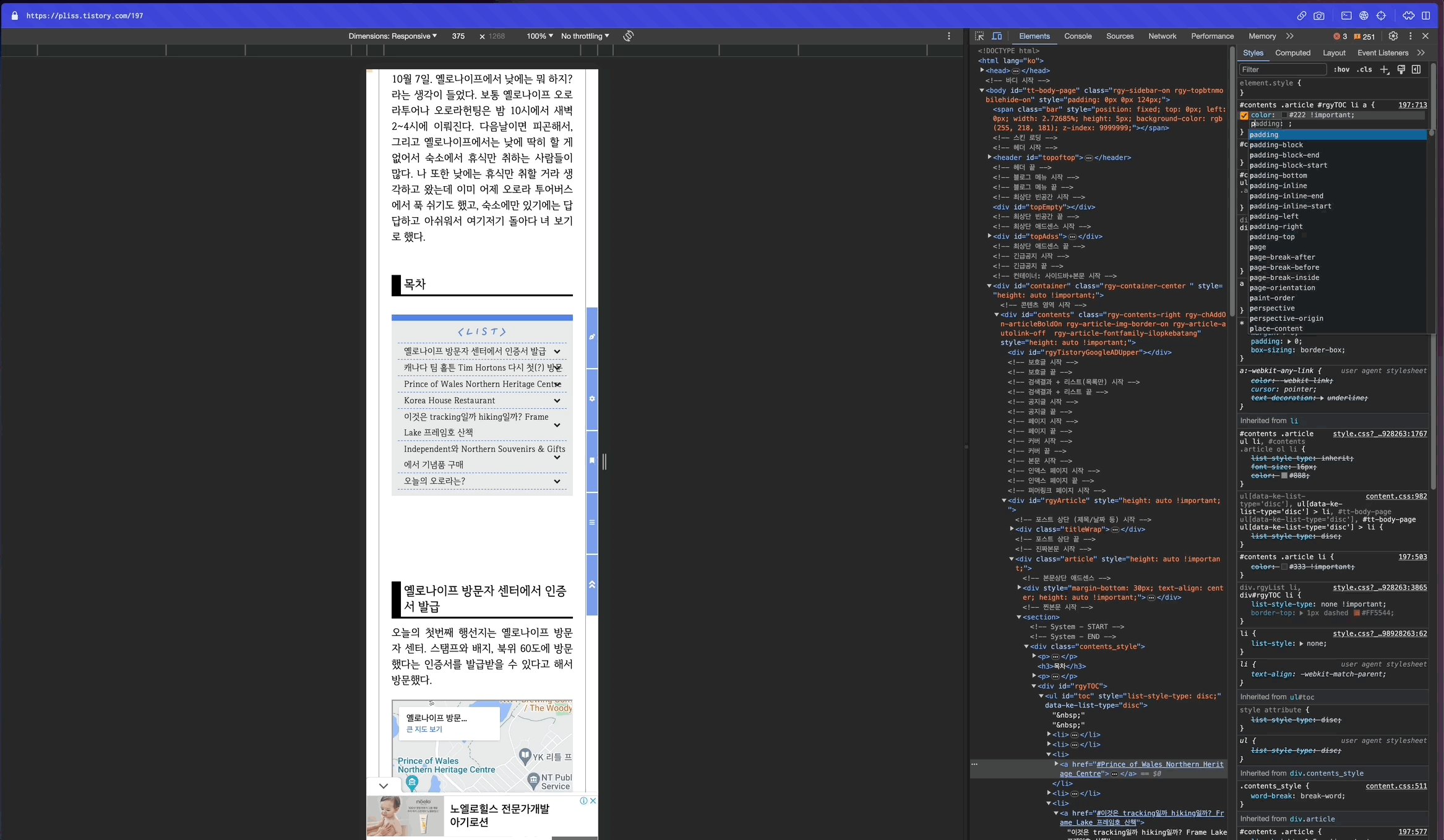
데스크탑 화면에서 목차의 아랫방향 화살표와 목차의 텍스가 겹쳐 미관상 보기 좋지 않네요.

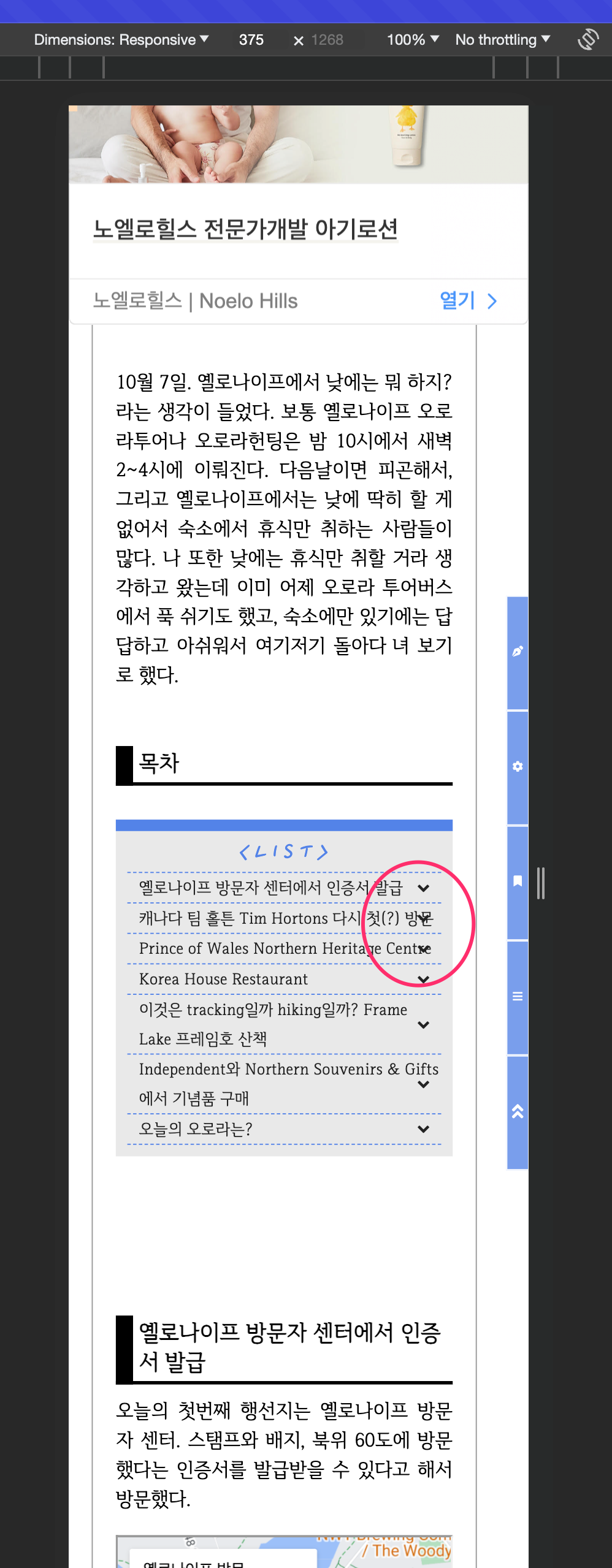
모바일에서는 아예 텍스트와 화살표 아이콘이 겹쳐 보이기도 합니다. 제목이 엄청 길다고 볼 수 없는데도 겹치는 문제가 발생하니, 해결해 봐야겠습니다.
원인 : 목차 겹침(HTML, CSS 모르시는 분들은 pass)
원인은 HTML, CSS를 잘 모르신다면 패스하셔도 괜찮습니다. 스킵하고 해결 방법으로 넘어가셔도 무방합니다.

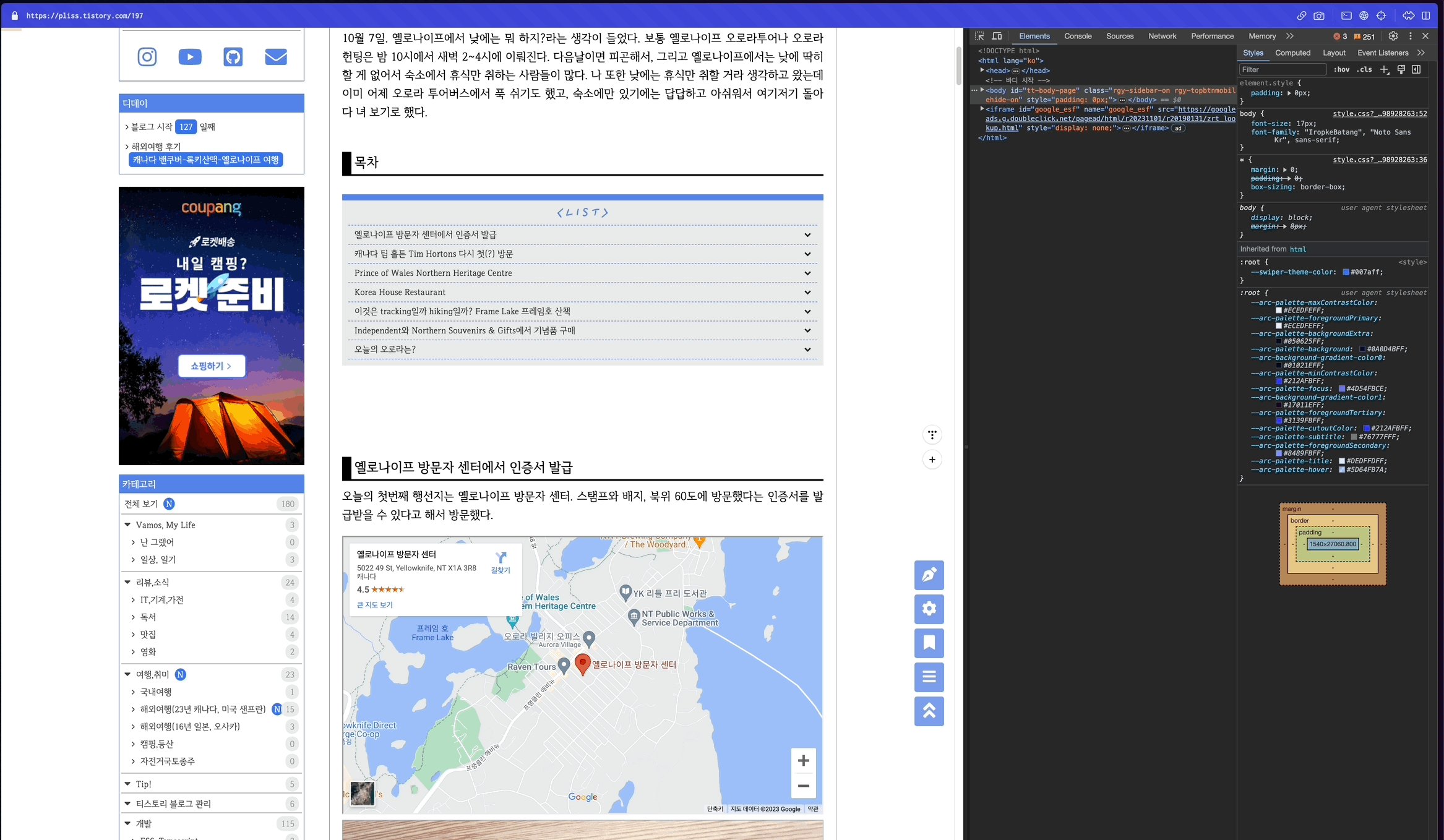
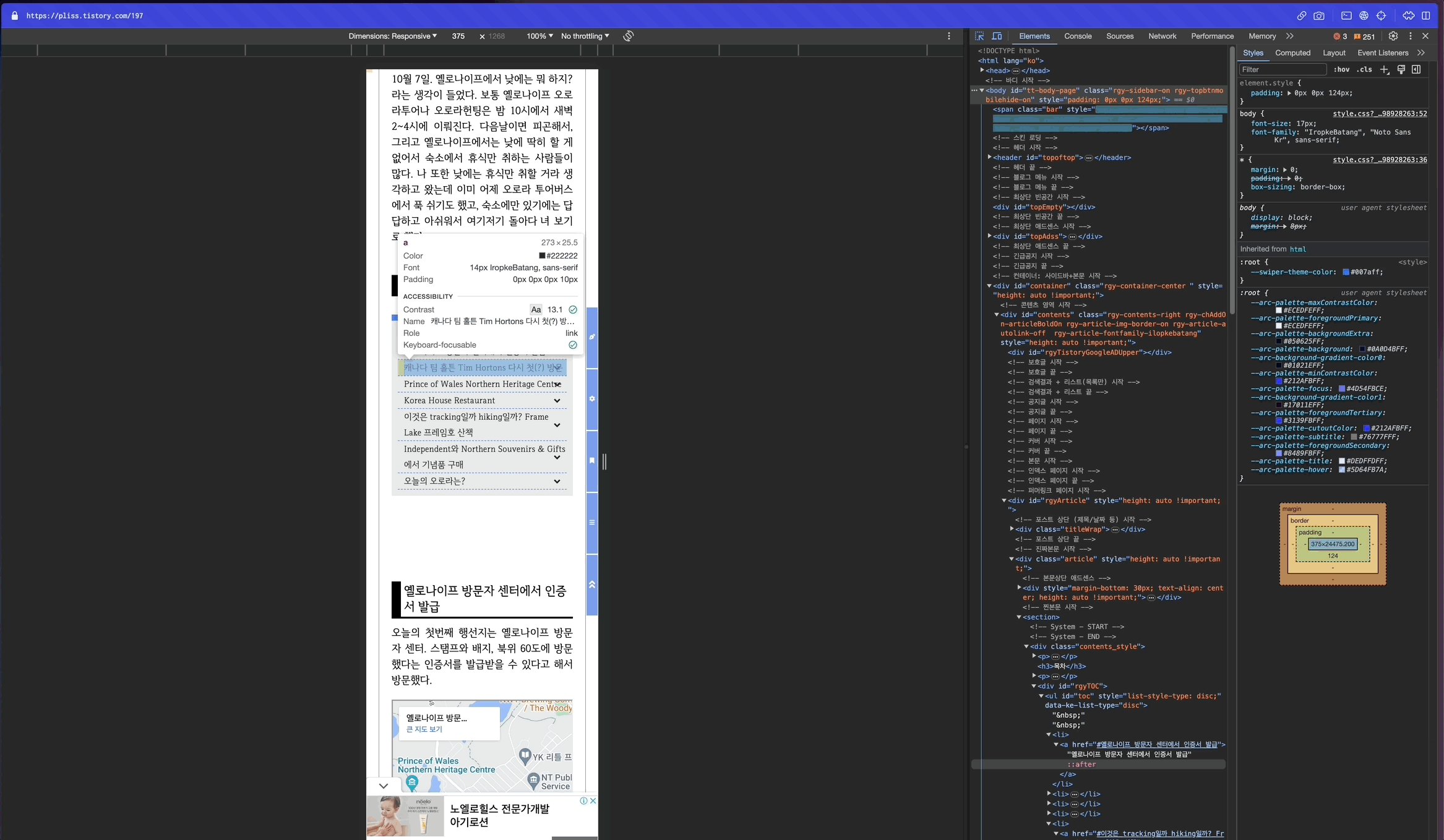
해당 위치를 개발자 모드로 찍어보니 화살표 아이콘 영역과 텍스트 영역이 겹칠 수 있는 형태네요. 텍스트 영역에 padding(여백)을 25px로 주고나니 더 이상 겹치지 않네요.
해결 : 목차 겹침 해결하기
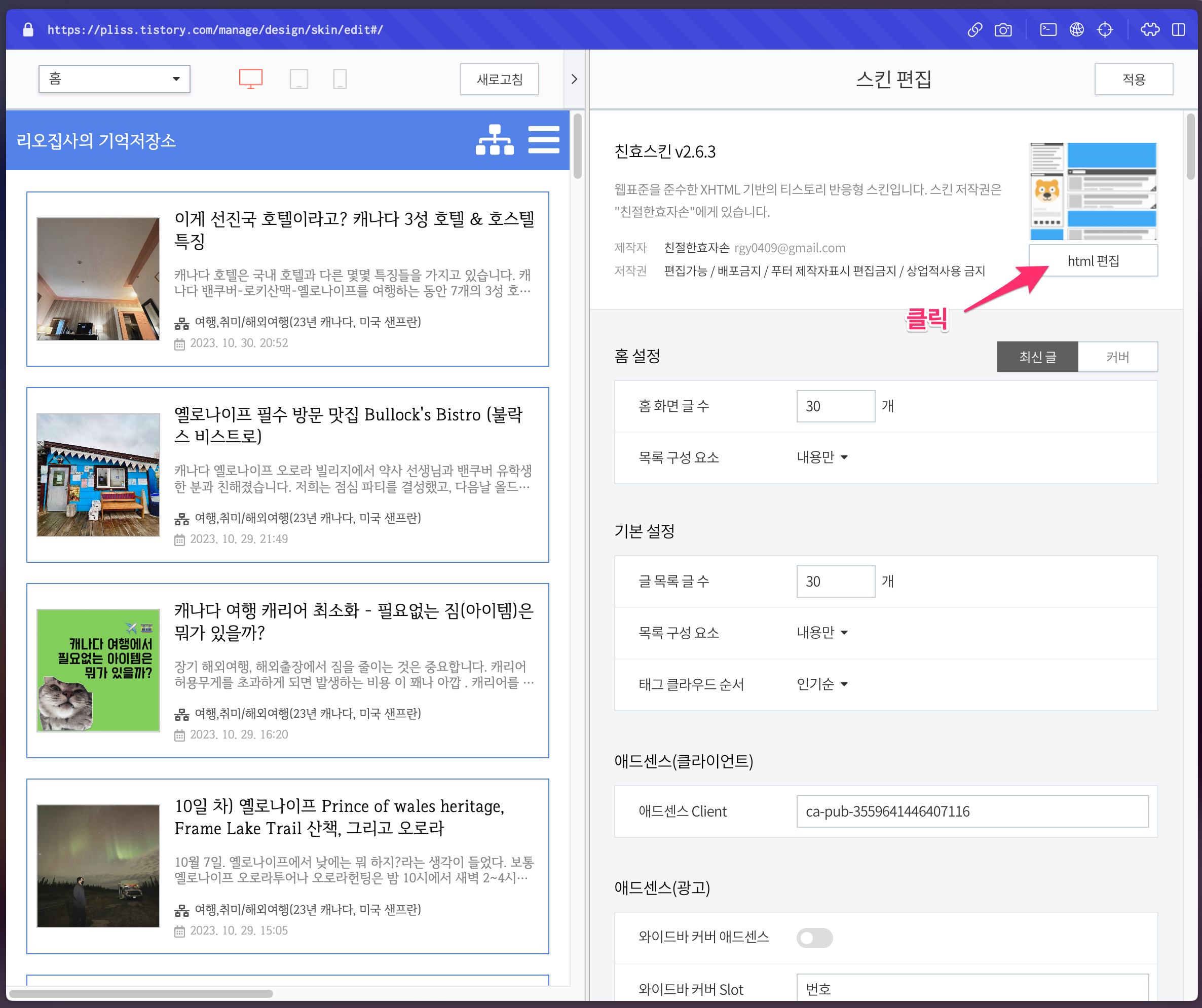
스텝 1. 스킨편집 페이지로 이동하여 'html 편집' 버튼 클릭

본인 티스토리 블로그의 관리자 페이지로 가시면, 왼쪽 메뉴 중에 '스킨 편집'이 보일 겁니다. 해당 버튼을 눌러서 스크린샷과 같이 스킨편집 페이지에 진입한 후, 오른쪽 상단의 'html 편집' 버튼을 클릭합니다.
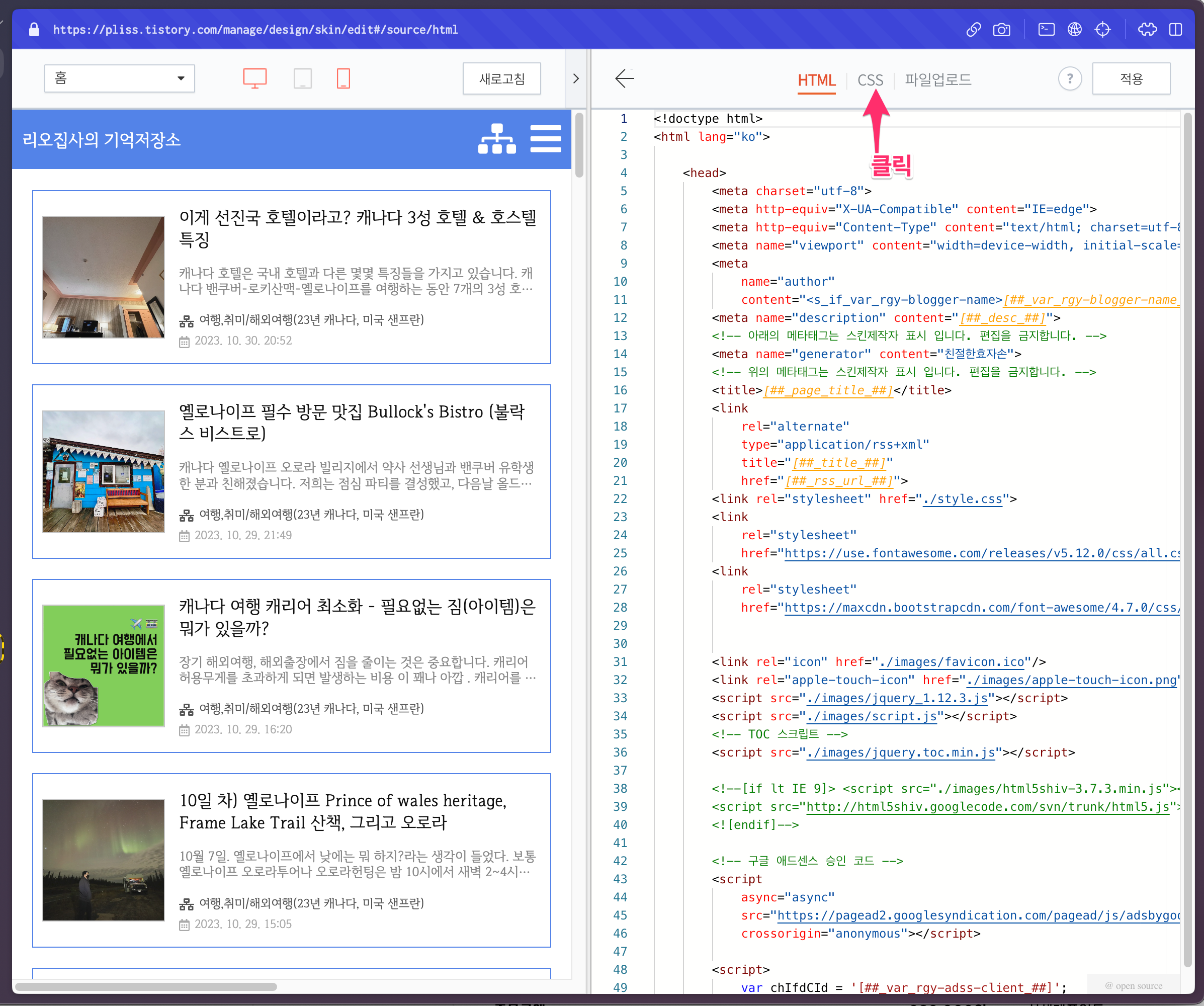
스텝 2. 'CSS' 클릭하여 스타일 편집 화면으로 이동

HTML 편집 화면에서 상단의 CSS 탭을 클릭하여, 스타일 편집 화면으로 이동하여 줍니다.
스텝 3. 목차 스타일 영역 찾기
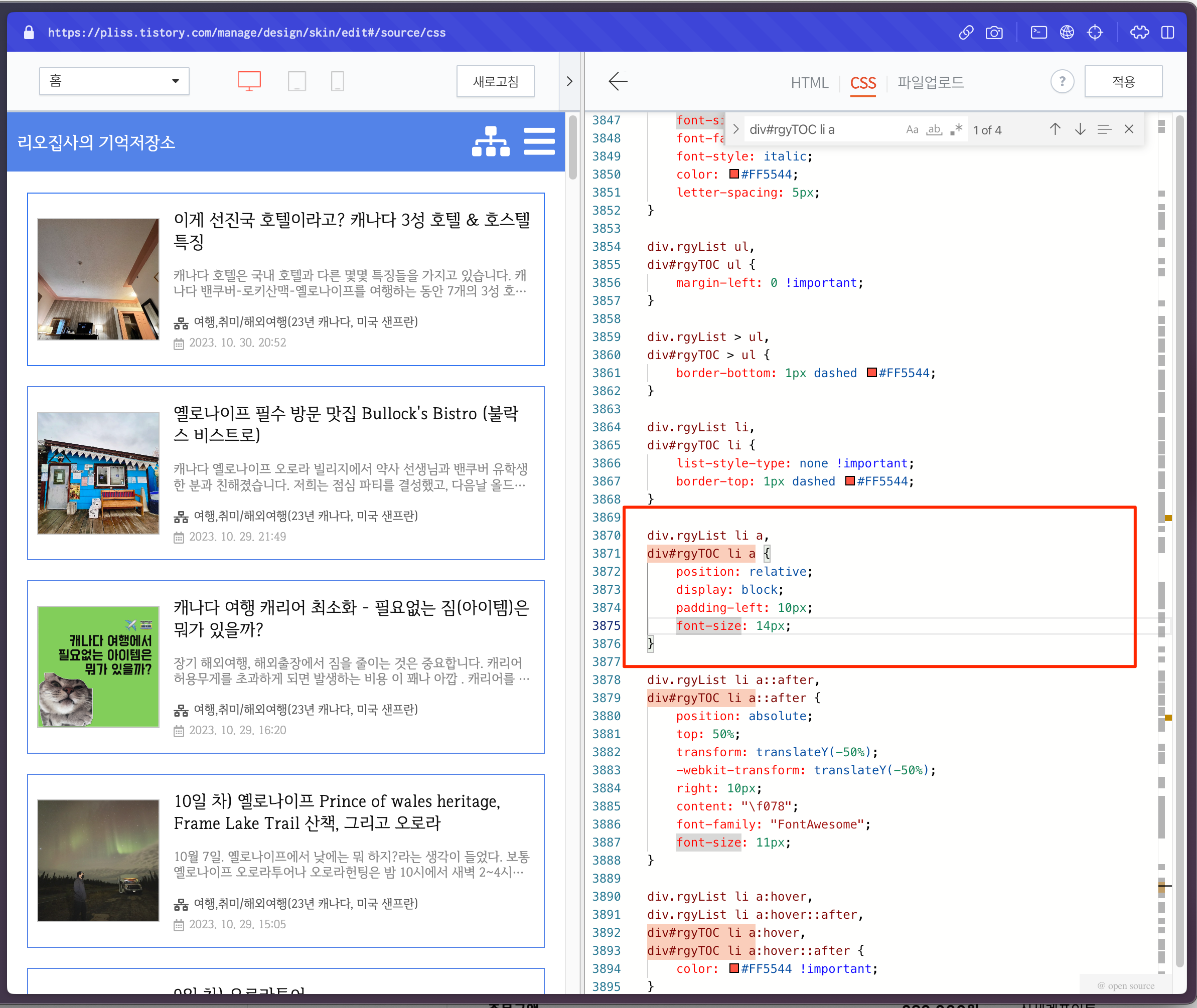
키보드에서 맥이라면 cmd+F, windows라면 Ctrl + F 키 조합을 눌러 오른쪽 상단에 검색창이 뜨도록 합니다.

검색할 텍스트 (복사) > div#rgyTOC li a
스텝 4. 수정하고 저장하기

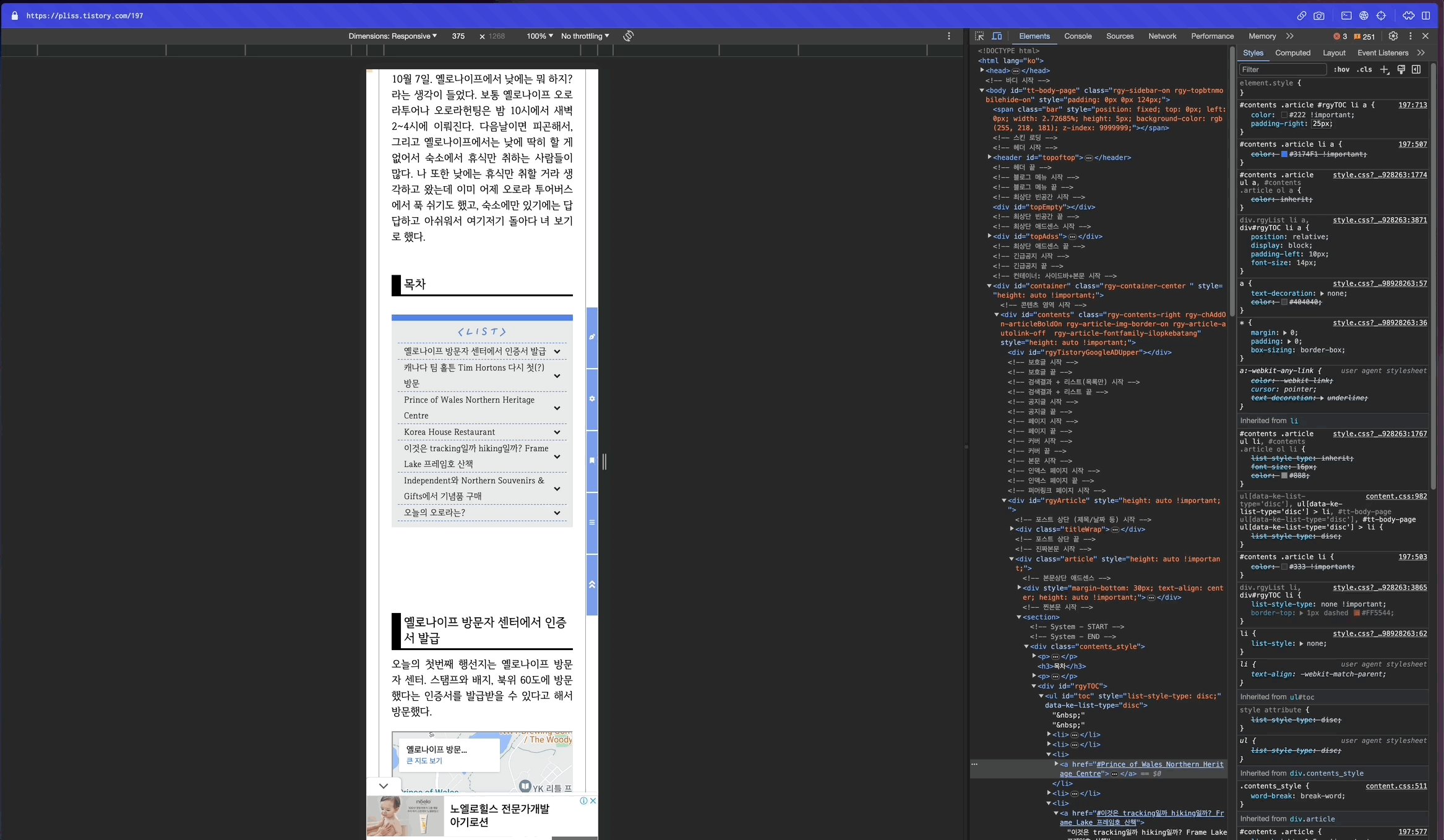
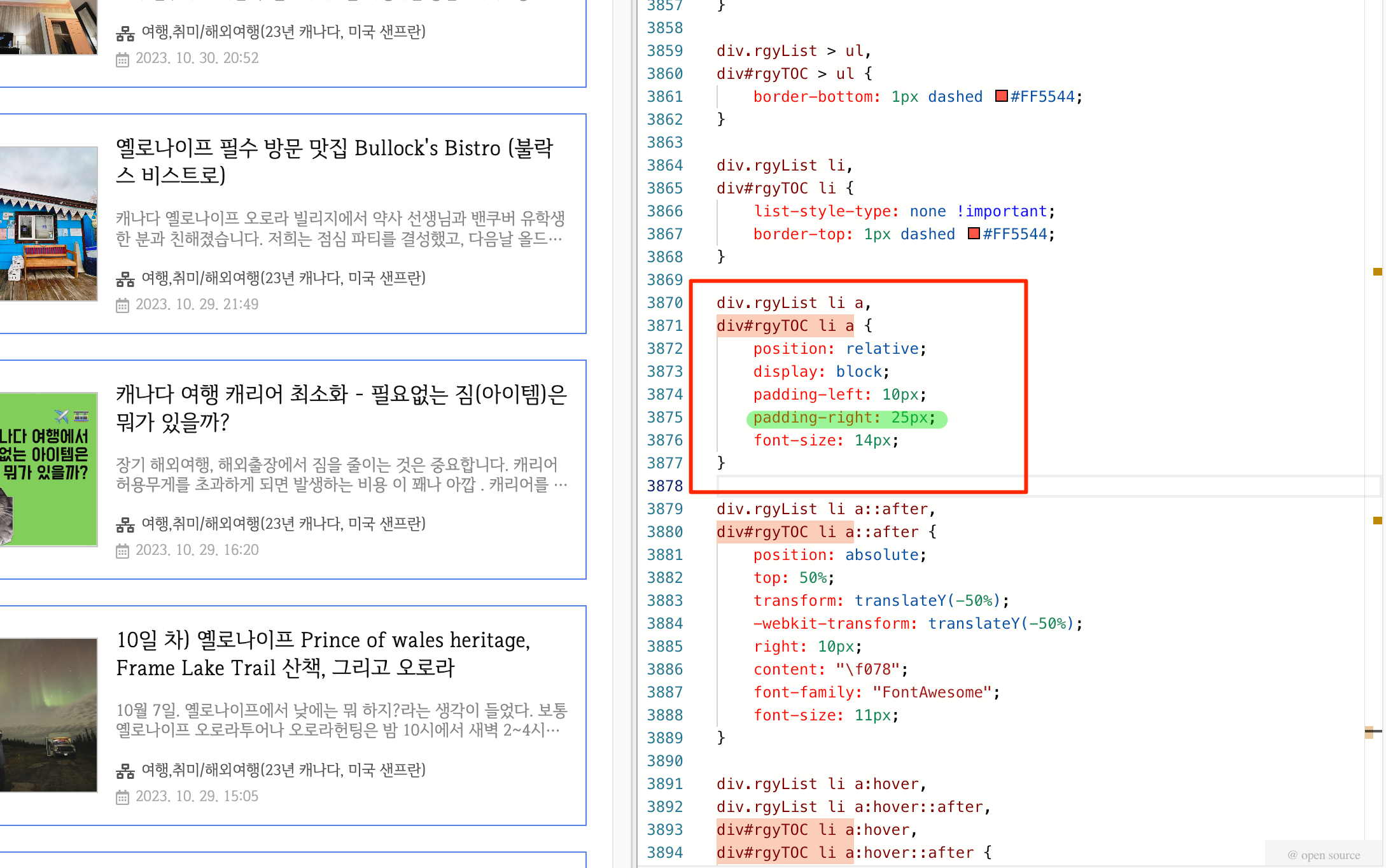
이제 해당 부분에 padding-right: 25px; 를 추가한 후, 편집창 우측 상단의 '적용' 버튼을 클릭하여 저장합니다.
* 폰트에 따라, 본인 취향에 따라 글자 잘림 형태가 마음에 들지 않을 수 있습니다. 이러한 경우 추가한 padding-right: 25px; 밑에 word-break: auto-phrase; 도 추가하면 단어 단위로 다음줄로 넘어가서 좀 더 보기 좋을 수 있습니다.
스텝5. 정상적으로 적용되었는지 확인
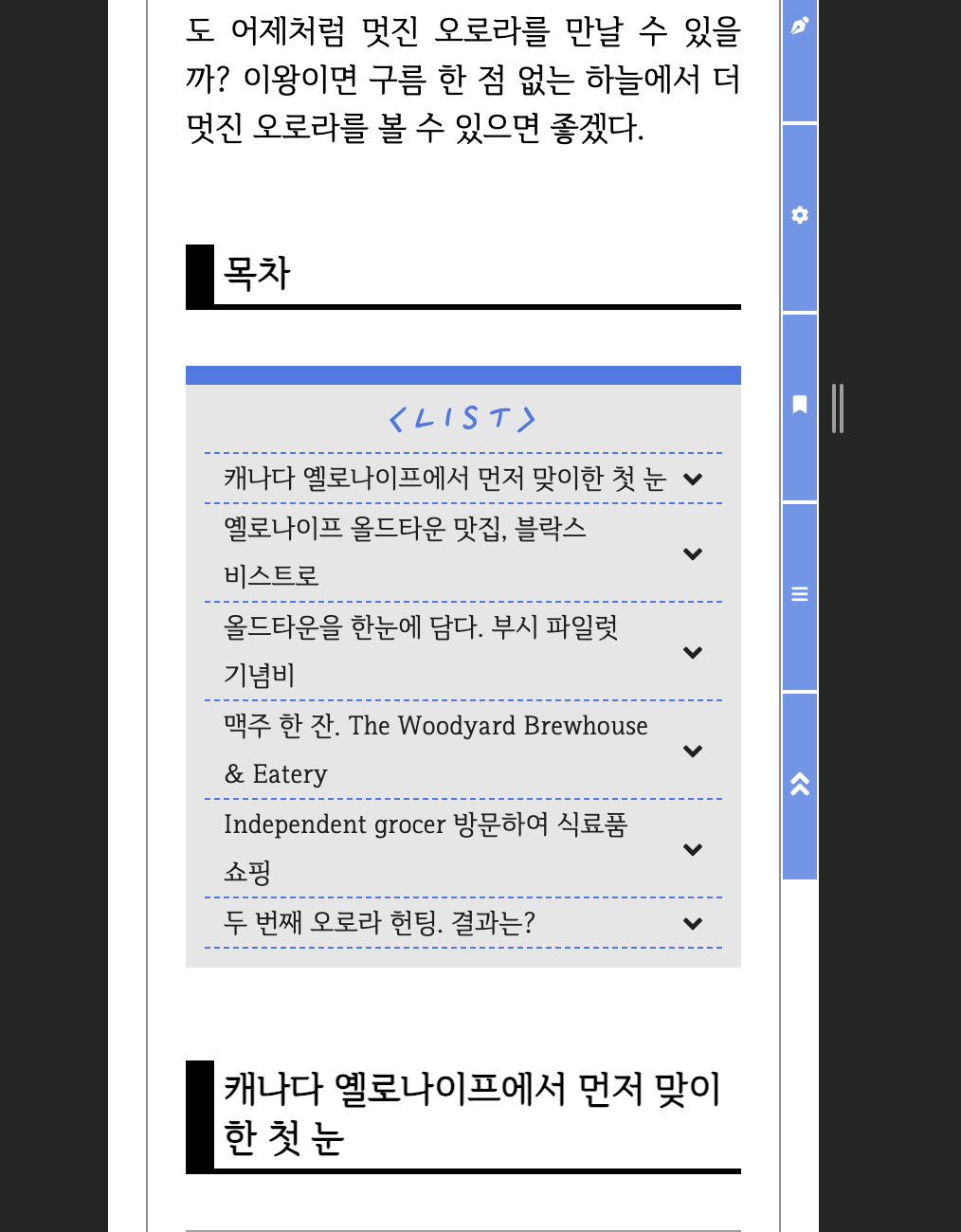
스킨 편집에서 스타일 변경한 내용이 제대로 반영되었는지 확인해볼까요?

화살표 아이콘과 텍스트가 겹치지 않아서, 목차가 조금 더 보기 좋아졌네요.
친효스킨을 쓴 효과인지 저도 광고수입이 많이 늘었는데요. 친효스킨 쓰는 여러분도 잘 관리하면서 좋은 블로그 운영하시길 바라며 포스팅 마치겠습니다. 좋은 하루 되세요-!





